UI探测器
UI探测器的功能是在捕获元素之后,对元素的属性和父子节点等信息可以清晰展示并进行编辑,可以有效提高选取元素的准确性。
使用入口
点击 顶部菜单栏-辅助工具-UI探测器 ,即可使用UI探测器功能。
元素捕获前界面:
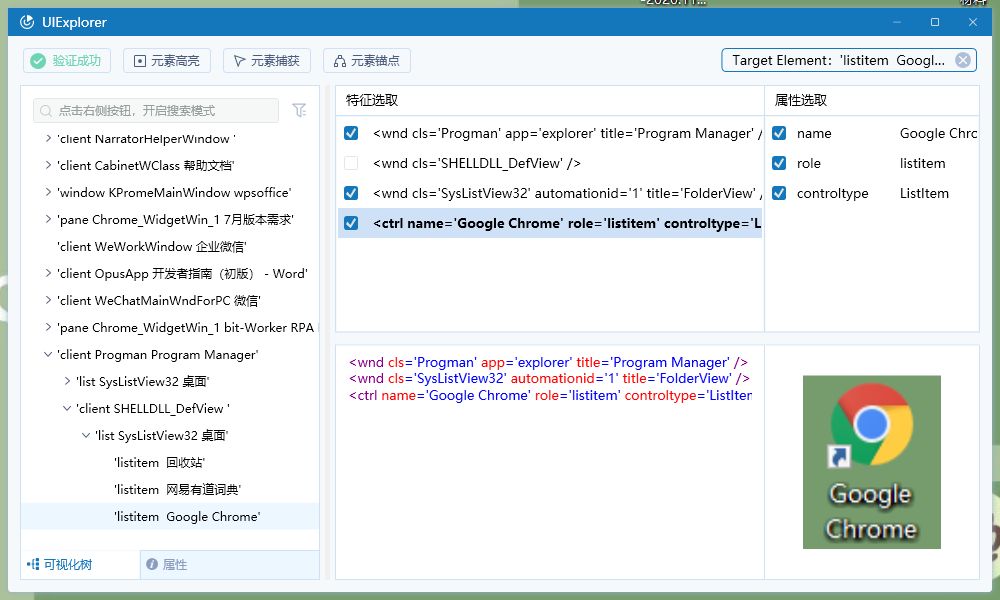
点击 「元素捕获」 选取后界面:
元素捕获与验证
调出UI探测器界面后,点击 「元素捕获」 ,进入正常的元素捕获选择流程:
选择元素后,UI探测器会展示元素的可视化树、节点信息、属性值、结果代码、缩略图等内容:
元素锚点可以定位元素所在位置,使元素选择更精准。
元素锚点一般用于对比多个元素的结构或属性,选取锚点元素后,可以快捷的切换目标元素与锚点元素,以便于观察结构与属性的差别。
使用元素锚点功能时,同样可以解析元素所在的可视化树结构,但不会展示节点和属性。

在UI探测器中对元素进行任何修改,都可以使用元素验证功能,检查修改后的元素是否有效。元素验证状态说明如下:
待验证:
验证失败:
验证成功:
元素高亮是指对选中的元素在屏幕上高亮展示,功能展示为“开启高亮”或“关闭高亮”:

可视化树及属性展示
可视化树,指的是UI探测器面板左侧,解析的节点树结构。使用元素捕获功能,可以定位当前元素在树中的位置;
切换底部tab至 「属性」 栏,可以展示当前节点的属性列表:
节点与属性的勾选
UI探测器窗口中的 「特征选取」 和 「属性选取」 面板,概览了当前元素的特征节点和属性值。
勾选或取消勾选特征或属性前方的选项框,会改变元素的选取结果。一般来说,勾选的特征或属性项越多,元素选择的结果就越精确,也可以增加流程运行中元素识别的成功率。
元素编辑
此功能针对元素集中已保存的元素,选中元素后,点击 「在UI探测器中打开」 字样,即可进入该元素的编辑界面,与UI探测器一致。
注: 双击代码区域,可以直接修改元素代码:
右键点击所需的属性值,会弹出使用变量或参数指定修改属性值的菜单,选择 「选择变量指定」 或 「使用参数指定」 ,可以选择当前工程相关的变量或参数列表。
