元素集
工程/流程中所使用到的元素,可以在元素集中进行统一管理,便于用户重复使用某一特定元素或进行元素的维护。
若对某一个元素进行修改,其更改可应用到全局。
功能说明
捕获新元素
点击元素集右上角的 「+捕获新元素」 按钮,即可开始捕获新元素。
注:捕获新元素时,若在元素列表中未选中任何元素,捕获成功后,便会在元素集中自动生成新的元素信息,若在捕获时有选中的元素,则捕获的新元素则会替换掉已选中元素的原有信息。
元素预览
已捕获元素的缩略图展示:
编辑选取器
展示了元素的具体内容;可以使用元素捕获器重新选取该元素名所对应的元素内容。
双击代码区域,可以直接修改元素代码;
点击 「在UI探测器中打开」 字样,即可在UI探测器界面中编辑该元素;

元素列表
使用默认的元素名称展示录制流程中所抓取到的所有元素;可以新建元素组,并且通过拖拽的方式将不同的元素分入不同的元素组。
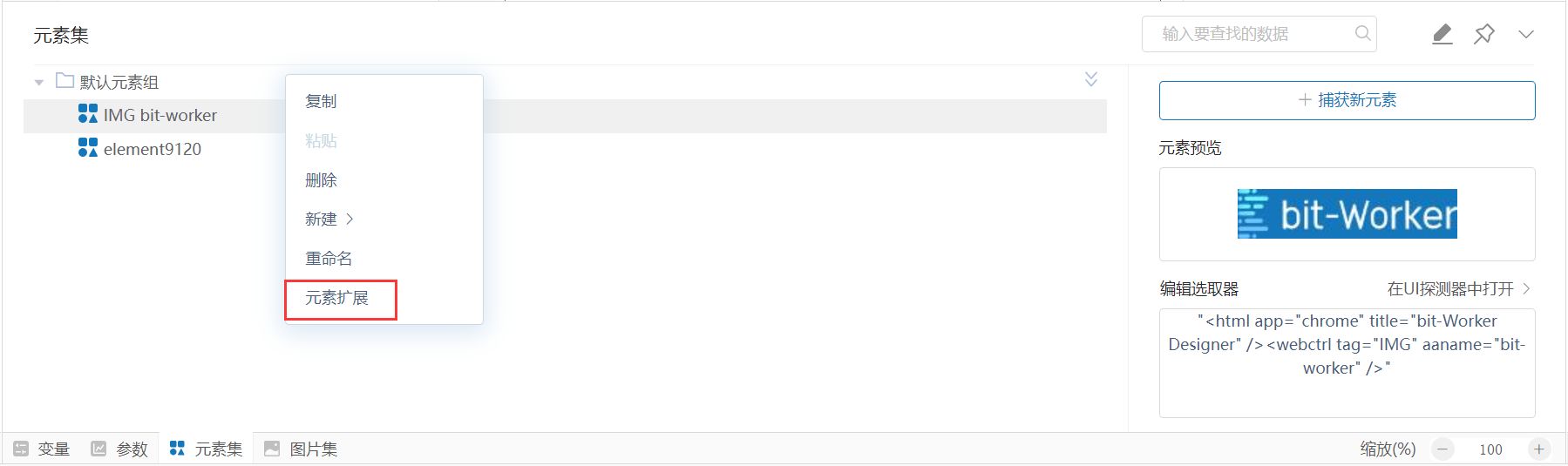
在元素上单击右键,可以复制、粘贴、删除、新建、重命名、扩展元素;
在元素组上单击右键,可以新建、删除、重命名元素组;

元素扩展
在元素上单击右键,选择 「扩展元素」,即可打开元素扩展编辑窗口,在元素的原有代码上进行扩展编辑。


注: 选择器中可以使用变量表示元素,使用变量的形式为(),如:div:nth-child()。
元素搜索
在元素集右上角的搜索栏中输入相关关键字,即可在元素列表中搜索元素或元素组,支持中文、拼音、英文大小写匹配搜索。

批量操作
点击元素集右上角的 「编辑」 图标,或按下快捷键CTRL+1,即可开启批量操作功能,支持批量复制、删除元素。

元素集置顶/取消置顶
点击元素集右上角的 「置顶」 图标,可以将元素集置顶/取消置顶。

元素捕获流程
1)可以通过以下入口进入元素捕获流程:
①元素集入口:
②活动属性入口(元素捕获图标):
2)切换至需要选取元素的界面(桌面、应用程序或浏览器),再点击 「确定」 按钮,才会开始选择元素;
3)开始选择后,鼠标移至需捕获的元素上方,被选中元素将显示边框和蒙版;
4)点击元素进行捕获,捕获成功后,便会在元素集中自动生成新的元素信息,用户可以在元素集或UI探测器中编辑元素信息。
- 点击 「完成」 按钮即可在元素集中进行编辑;

- 点击 「在UI探测器中打开」 按钮即可在 UI探测器 中进行编辑。
